Attempting to drag whiteboard drawings into our remote workflow exposed how they had been slowing us down.
Sure, creating a whiteboard drawing can be fun and effective
A good visual explanation doesn’t require an accurate diagram, it requires a diagram that is inaccurate in useful ways. This is where whiteboard sessions shine. A good whiteboard diagram has very few real-world constraints, or cluttering details. The process itself is a satisfying way to create real alignment.
That’s great, but how do capture and share that experience in the Covid era? Pasting snapshots of whiteboards into Slack was always janky.
If all you need to do is rally co-workers, then you can probably get by with the existing collaborative drawing platforms.
In December I spoke with a Senior Engineer at a systems integrator in Cambridge, MA who told me that moving from onsite whiteboards to online Hoylu whiteboards drastically improved her team’s design collaboration with clients.
If you are using diagrams to communicate critical design decisions, however, then a shared drawing board isn’t going to be enough, because…
Working from someone else’s whiteboard drawing is not very fun or effective.
When trying to understand code or a complex system from a diagram, accuracy counts. Completeness counts. The visual model needs to hold together under scrutiny, even when the author or team of authors is not available.
Whiteboard diagrams could never be treated as a spec. This is primarily because code entity relationships and control flow are notoriously hard things to depict visually. Getting a diagram correct to the point where a new employee can use it to understand existing code, or a co-worker can help you untangle an auth flow requires discipline and deeper tooling.
If you are willing to put in the work, there are some tools for leveling up diagram quality.
- Plant UML - A diagramming syntax for generating UML diagrams
- Mermaid JS - A diagramming syntax for generating various types of technical diagrams online editor
- Draw.io - Online diagram drawing app Free but not open source (disclaimer: I have not actually used this app but many people do.)
- C4 Model - An architectural rendering framework for creating diagrams with understandable context
The thing is, once you leave the whiteboard behind, and the fidelity of the diagram increases, expectations go up. You start to ask and get questions like:
- Can I zoom in?
- Can I see a previous version?
- What does it look like running?
- What exactly does that arrow between the two boxes mean?
When the pressure is on, creating or consuming a whiteboard drawing is just painful
Tracking down a not-obvious bug, preparing for a detailed review, or defending a design decision means you need to present the code ‘as-built.’ In these situations, tolerance for developer interpretation is very low. People are less interested in seeing a depiction of what you ‘think’ is going on, and very interested in understanding the reality of the code.
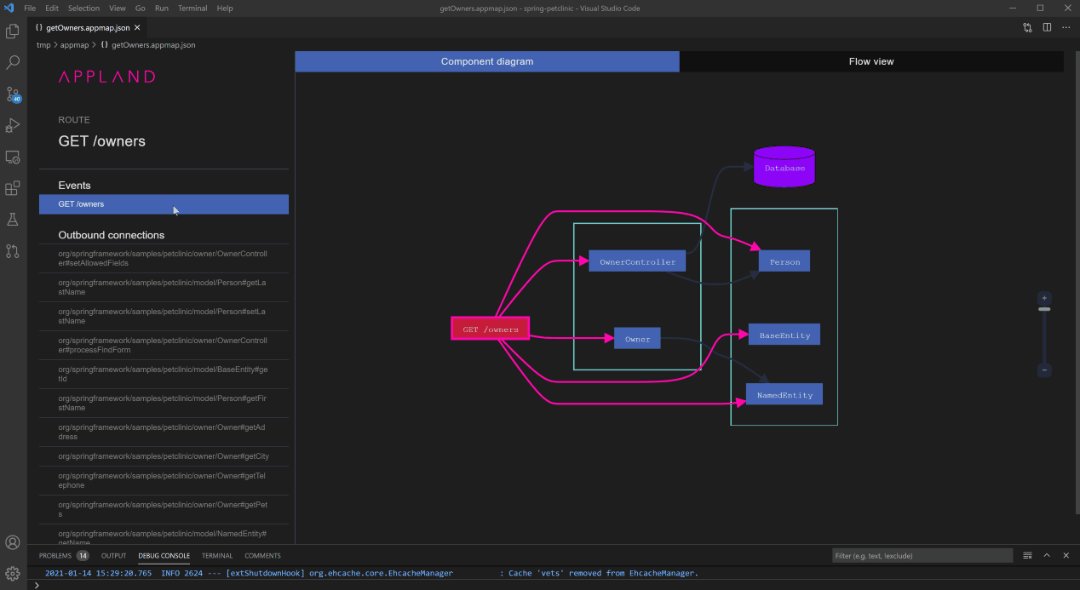
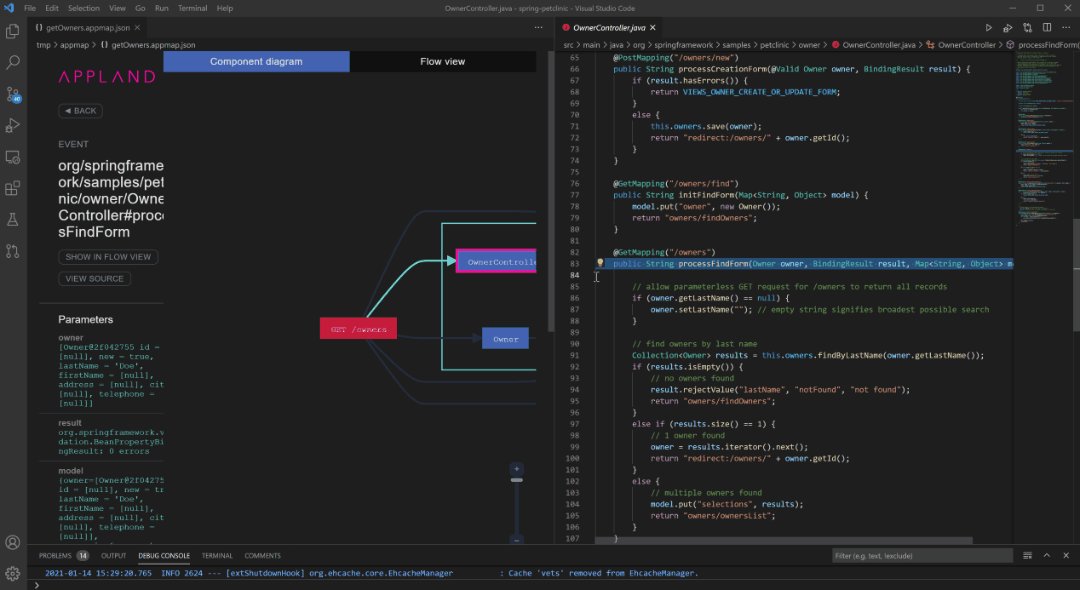
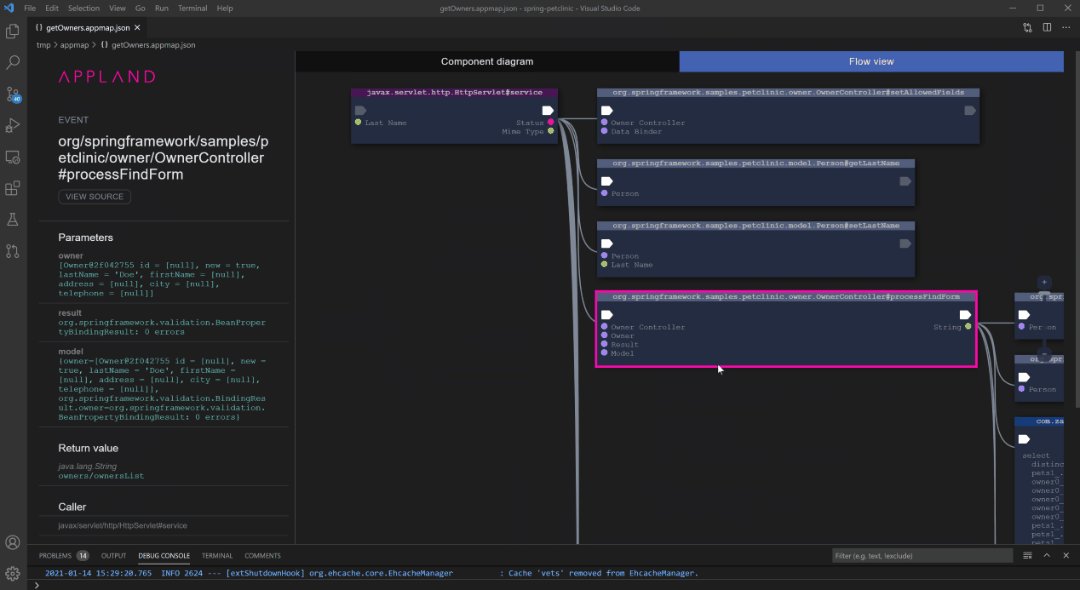
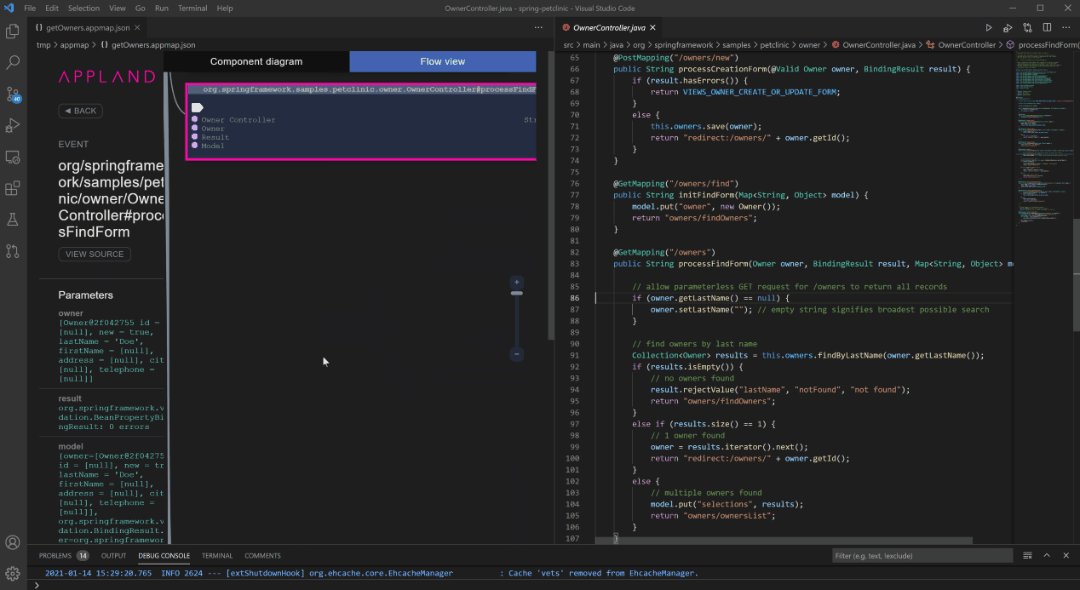
This definitely requires a more sophisticated tool, one that can record running code, as-built, on-demand, then create an interactive depiction in a sharable form factor.
My team built our own tooling to do just that. It is available as an open source project. If you are Ruby developer feel free to check out our VS Code extension.

Or check out these posts to see how we have been using it.
At this point, it is unbelievable to me that we once reached for an Expo marker in these cases.
Originally posted on Dev.to