In the beginner’s mind there are many possibilities, in the expert’s mind there are few. https://en.wikipedia.org/wiki/Shoshin
Spotting mistakes in code design is notoriously difficult. As the recent GitHub session management snafu shows, even the most seasoned pros have a hard time getting it right every time. We all want to produce our best quality code, and like writing, code improves in quality with repeated review and revision. However, there’s a problem of diminishing returns: the more times we revise, the less imaginative and creative we become.
A fresh perspective
Code review works because it brings a new pair of eyes to the code. Like a proofreader or a pair programmer, a reviewer’s value is their fresh perspective. When we get too close to our work, be it code or writing, it’s hard to critique.
Tell it to the ducky

Perhaps you’ve heard of “rubber ducky debugging.” It’s a whimsical, effective technique you can use when you’ve been trying so hard to fix a bug that you can’t see it any more. If you get to your wits end working on a bug, imagine a rubber ducky. The ducky knows nothing about coding, so as you step through the code you have to teach the ducky everything it needs to know. More often than not, you’ll realize at some point that the explanation you’re giving doesn’t match the actual code behavior. You’ve uncovered a hidden assumption, a clue you can use to fix the bug.
Beginners mind
The goal of self-review is to improve our code as much as possible before asking someone else for their time. A fresh perspective is key to effective self-review.
Rubber ducky debugging is a clever trick that opens one’s mind to new possibilities. In code design review, we need a similar “mind hack” that we can use to reset ourselves back to “beginner’s mind,” in which assumptions are minimal and possibilities are vast.
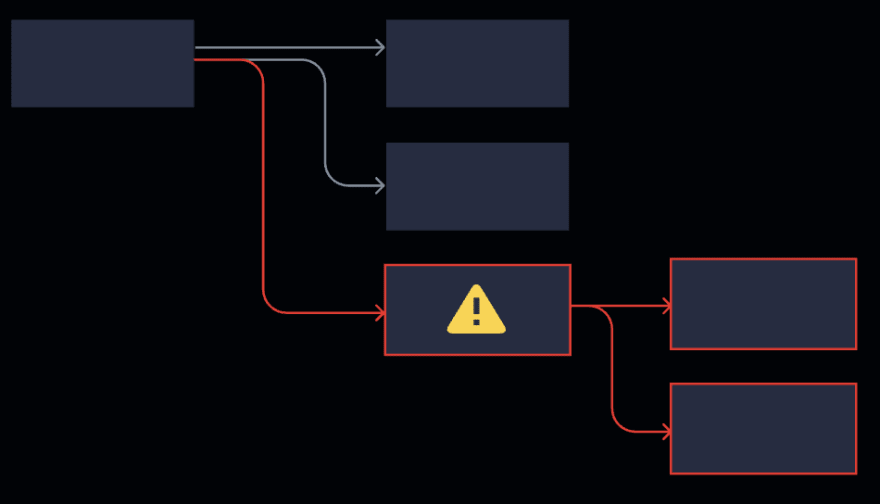
The best way I’ve found to get a fresh perspective on code design is to actually, physically, look at the code in a different way. Not as text, but as maps, diagrams, traces, and other depictions.

As you write code, your program is represented by the text of the code and the output it produces. We have to imagine the behavior of the code in our minds. In fact, the art of programming is to imagine a program, then make that program real using the keyboard and other tools. Our minds make a “picture” of the program, our fingers turn those images into code. A code reviewer doesn’t have the benefit (or handicap) of your mental picture. All they have is the code. So, assumptions we made and mis-translations between our imagined intentions and the actual code are much more evident to the reviewer. We’re biased to think that the program behaves the way that we imagined it, and biased into thinking that it’s design makes sense (after all, it made enough sense to us that we’re now subjecting another human being to it)!
Switch roles - become a critic
I’ve said that improvement comes through critique and refinement. But it’s hard to design code in our minds and critique it at the same time. So, try using diagrams and visual maps of code to switch roles. Let the computer do the job of presenting the code design, and you become an observer and critic. Then you are free to ask questions like:
- Does this really do what I need it to do?
- Is it as simple as it can be?
- Are all the parts of my solution evident? I haven’t buried anything important inside something else?
- Does each part of my code do one job?
- Am I repeating anything that already exists elsewhere? If so, is my solution better, or worse?
- Have I given special attention to critical areas like security, SQL and new algorithms?
- Do my tests cover the important cases?
Seeing code in a new way can freshen our perspective and produce new insights. It becomes easier to see the code as a reviewer would see it, so we can improve our own code before code review… and ace it!
Do you have any tips or strategies for reviewing your own code? Let us know in the comments!
Originally posted on Dev.to
