Sequence diagrams are frequently described as “the best part of UML”. Their inherent structure - objects flowing across the page, time flowing down the page - is intuitive and easy to learn. And they are one of the best tools for developers and technical non-developers (like engineering managers and product managers) to use when discussing code design.
Historically, creating a sequence diagram required specialized software. But accordance with the “everything as code” movement, tools like PlantUML and Mermaid have kept sequence diagrams relevant by providing a fairly basic text language that can be used to generate sequence diagrams. Think: Markdown for diagrams.
But while it’s fairly easy (and rewarding!) to create sequence diagrams using text files, it still takes effort. And, being documentation, diagrams-as-code still suffer from the achilles heel of documentation, namely - getting out of date.
What if you could have the best of both worlds - sequence diagrams, with no effort? Read on, to learn how you can generate sequence diagrams just by running your code.
Note: Would you prefer to watch rather than read?
How it works
A sequence diagram illustrates a particular code flow, like an HTTP request or the processing of a job. So the first step in generating a sequence diagram is to run your code through a particular flow. I suggest two ways you can do this:
- Run a test case
- Run your app and interact with it, either through its UI or by sending API requests from a tool like Postman.
In order to generate a diagram of the code behavior, we need to record exactly what happens as the code runs. For this, we’ll use AppMap, a free and open source runtime code analysis tool that I created. You can use AppMap with Ruby, Python, Java and JavaScript - you can find AppMap setup instructions here. AppMap can record both test cases and live application API requests, so you can use either technique to acquire the diagram data.
Once you’ve recorded a test case or an interactive session, you can use either the AppMap CLI or the AppMap extension for VSCode to generate a sequence diagram. I’ll cover both options here.
In both cases, the AppMap tools will generate a PlantUML file, which will then be rendered as SVG. So, before proceeding, download the PlantUML JAR file; the latest version at the time of this writing is plantuml-1.2022.13.jar. The rest of this post will assume that you’ve saved this file as ~/Downloads/plantuml.jar. Adjust as necessary.
Note You’ll also need to have java available. On MacOS, you can simply run brew install java.
Note You can find copies of all the files used in this blog post in this Gist
VSCode extension
First, using the VSCode extension - because it’s a bit easier.
Start by installing the AppMap extension from the VSCode Marketplace. You’ll be prompted to configure your project for AppMap, if you haven’t done so already. Once you’ve set up your project, commit the AppMap configuration changes to Git so that other members of your team can use AppMap without having to go through the setup process themselves.
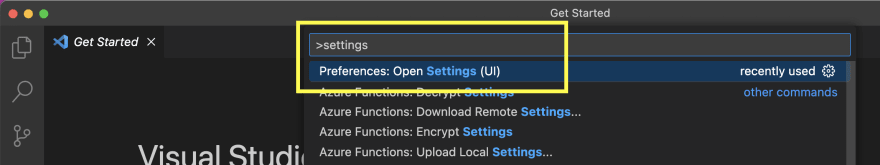
Now, open VSCode Settings:

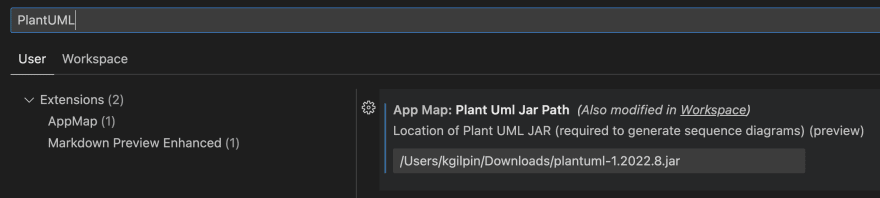
Then search for “AppMap Sequence Diagram” and configure the location of the PlantUML JAR.

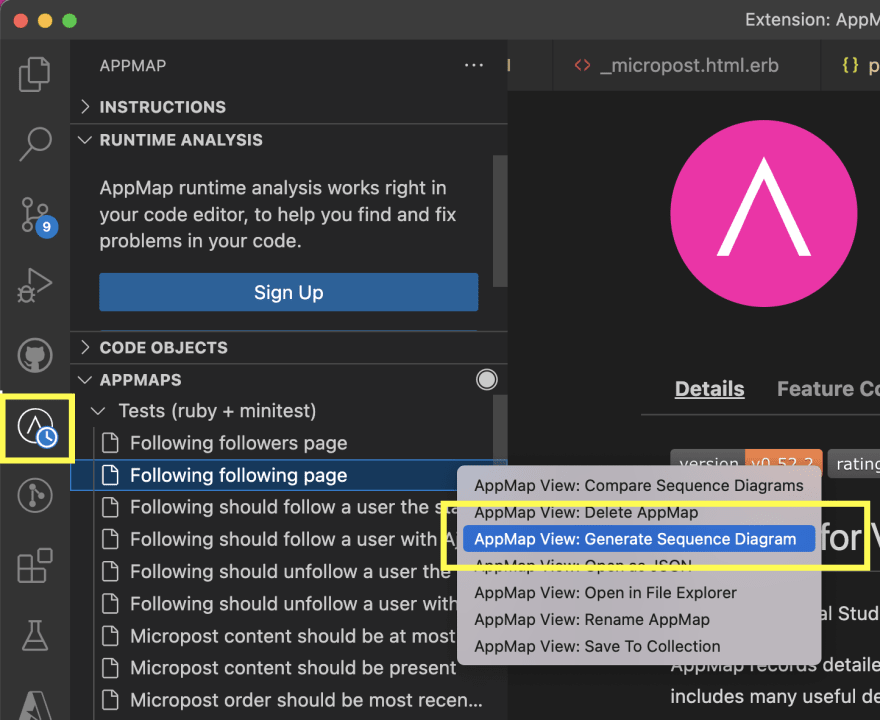
You’re ready to generate a sequence diagram! Open the AppMap view by clicking the icon in the extensions sidebar, then right-click an AppMap to open the context menu. Choose “AppMap View: Generate Sequence Diagram”.

Now you’ll get prompted twice. The first time through, just hit Enter to accept the defaults. Once you’ve seen the generated diagram, you can customize its behavior using these options.
You’ll see a brief progress indicator, and then your diagram will open in the browser!
Interpreting the diagram
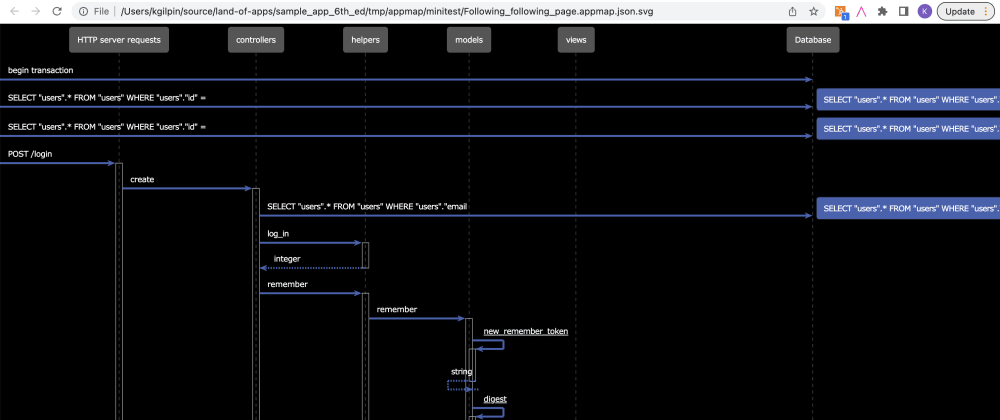
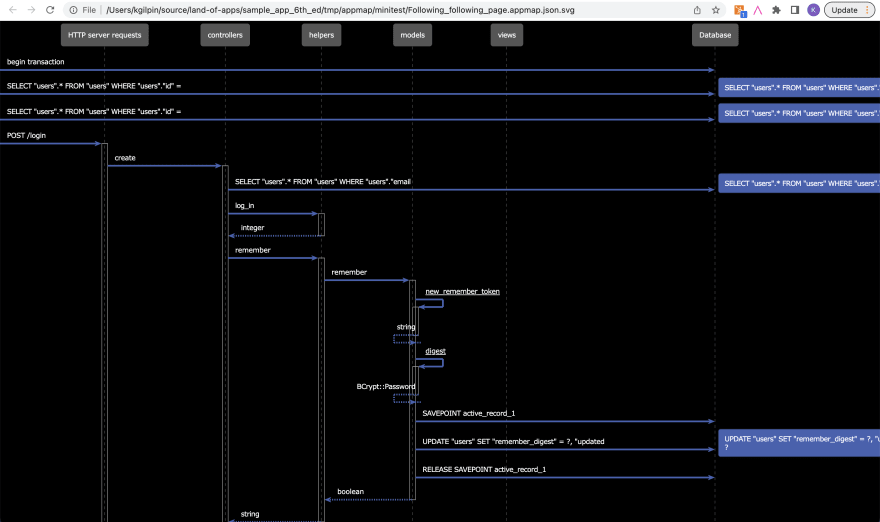
Here’s a sequence diagram that I generated from the Rails Sample App 6th Edition. (Are you feeling adventurous? Try generating AppMap Data of Mastodon!).

From left to right, you see the inbound HTTP server request POST /login. From there, the code flows to the controllers package, then through helpers, models, to the database, and through views.
Each left-to-right arrow is an HTTP server request, function call, SQL query, or HTTP client request. The right-to-left arrows are the return values.
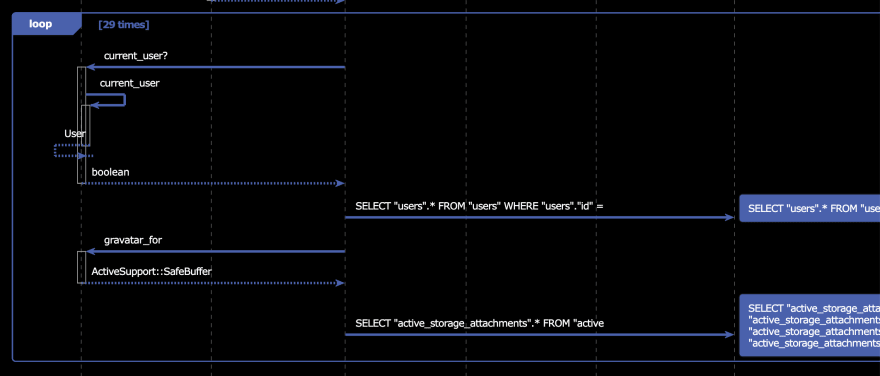
When code runs in a loop, you’ll see a Loop box enclosing the repeated behavior.
Here’s an example of a Loop, also from the Rails Sample App, in which a sequence of two SQL queries is repeated 29 times! This is a common performance flaw called N+1 query - here’s a blog post all about N+1 queries in Rails.

N+1 queries can be tricky to find, because all these queries are issued automatically by an ORM system like ActiveRecord (Rails), Hibernate (Java), or Django ORM (Python). In a sequence diagram, they are really obvious! (You can also use AppMap to automatically identify performance flaws like this one.)
Exporting and sharing
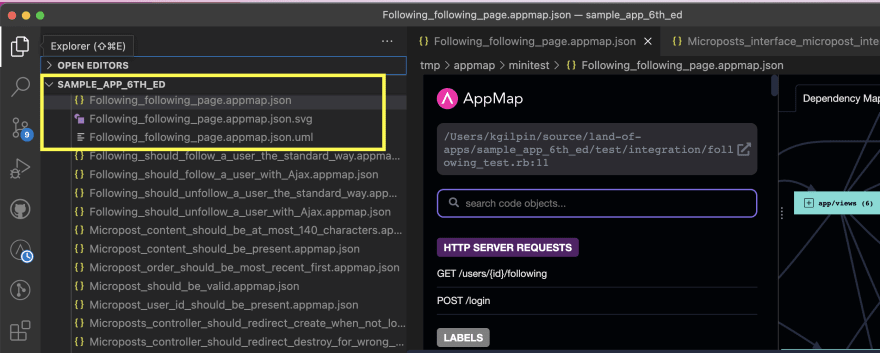
If you want to see the generated the PlantUML code, click an AppMap to open it and then go to the Explorer view. Next to the appmap.json file, you’ll see the PlantUML file (.uml) and SVG (.svg).

You can take this UML file or SVG and drop it into any other tool, like a GitHub Issue, Jira ticket, pull request, or Slack message.
CLI
You can also generate sequence diagrams using the AppMap CLI. The AppMap CLI is an NPM package called @appland/appmap, so there are three ways to invoke it:
Install it with npm (npm install --save-dev @appland/appmap; npm run appmap)
Install it with yarn (yarn add --dev @appland/appmap; yarn run appmap)
Run it with npx (npx @appland/appmap@latest)
I’ll use option (3), because it’s easy to document. But to avoid downloading the package from NPM over and over, you’ll probably want to use (1) or (2).
First, let’s look at the command help.
$ npx @appland/appmap@latest sequence-diagram --help
appmap sequence-diagram appmap
Generate a sequence diagram for an AppMap
Positionals:
appmap [string] [required]
Options:
--version Show version number [boolean]
-v, --verbose Run with verbose logging [boolean]
--help Show help [boolean]
-d, --directory program working directory [string]
--output-dir directory in which to save the sequence diagrams
--format output format
[choices: "plantuml", "json"] [default: "plantuml"]
--exclude code objects to exclude from the diagram
For basic usage, the only option you really need is the appmap argument. Here’s an example:
$ npx @appland/appmap sequence-diagram tmp/appmap/minitest/Following_followers_page.appmap.json
Printed diagram tmp/appmap/minitest/Following_followers_page.sequence.uml
Note that the diagram is printed as a *.sequence.uml file in the same directory as the AppMap file. Now, we’ll use PlantUML to convert this to an SVG.
$ java -jar ~/Downloads/plantuml-1.2022.8.jar -tsvg tmp/appmap/minitest/Following_followers_page.sequence.uml
Check that the file exists:
$ ls tmp/appmap/minitest/Following_followers_page.sequence.svg
tmp/appmap/minitest/Following_followers_page.sequence.svg
Open it in the browser:
$ open tmp/appmap/minitest/Following_followers_page.sequence.svg
There you have it! Of course, if you want to you can edit the UML by hand, and you can upload and share both the UML and SVG files anywhere you like.
Wrap-up
The AppMap CLI @appland/appmap includes the sequence-diagram command which generates a PlantUML text file from AppMap Data (which, by the way, is JSON). The PlantUML JAR file can transform the text file into SVG (or other formats like PNG). The AppMap extension ties all these tools together into an integrated UI experience that makes it easy to continuously write code, run your app, write tests, create AppMap Data, generate sequence diagrams and share them with your team.
Now, try it yourself! If you have questions, thoughts or comments, join us in the AppMap Slack. We’d love to hear from you.