To access the latest features update your code editor plugin. VS Code >= 0.118.1 and JetBrains >= 0.64.0
-
Docs
-
Reference
- AppMap for Visual Studio Code
- AppMap for JetBrains
- AppMap Agent for Ruby
- AppMap Agent for Python
- AppMap Agent for Java
- AppMap Agent for Node.js
- AppMap for Java - Maven Plugin
- AppMap for Java - Gradle Plugin
- AppMap Agent for JavaScript (legacy)
- Command line interface (CLI)
- Remote recording API
- Analysis Rules
- Analysis Labels
- GitHub Action
- License Key Installation
- Uninstalling AppMap
- Community
Configuring environment in VS Code
Configure Navie to use a specific LLM by adjusting the environment variables used by the AppMap extension.
- Editing AppMap services environment
- Add a new OpenAI Key
- Delete a configured OpenAI Key
- Check the status of your OpenAI key
- How is my API key saved securely?
Editing AppMap services environment
Note: To store the API key securely, follow the instructions below.
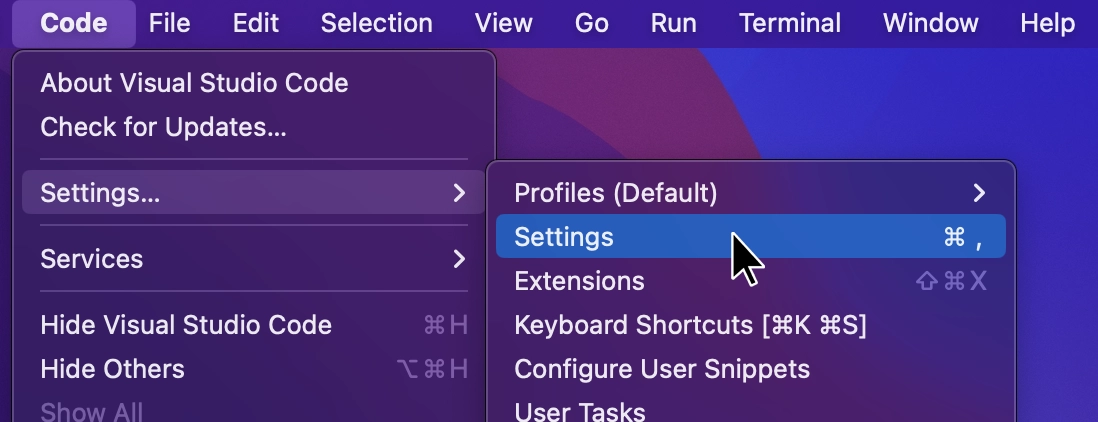
In VS Code, go to settings.

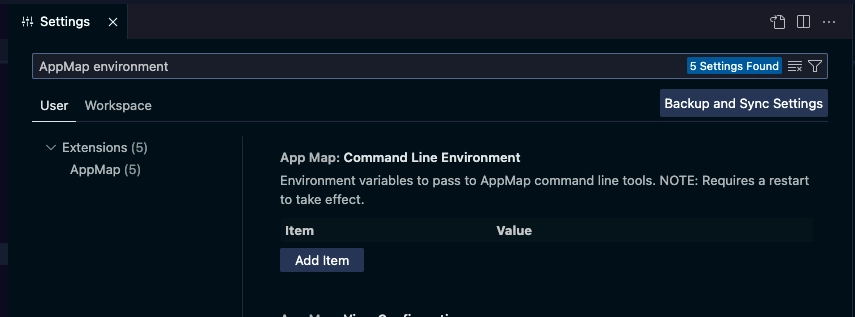
Search for “appmap environment” to reveal “AppMap: Command Line Environment” setting.

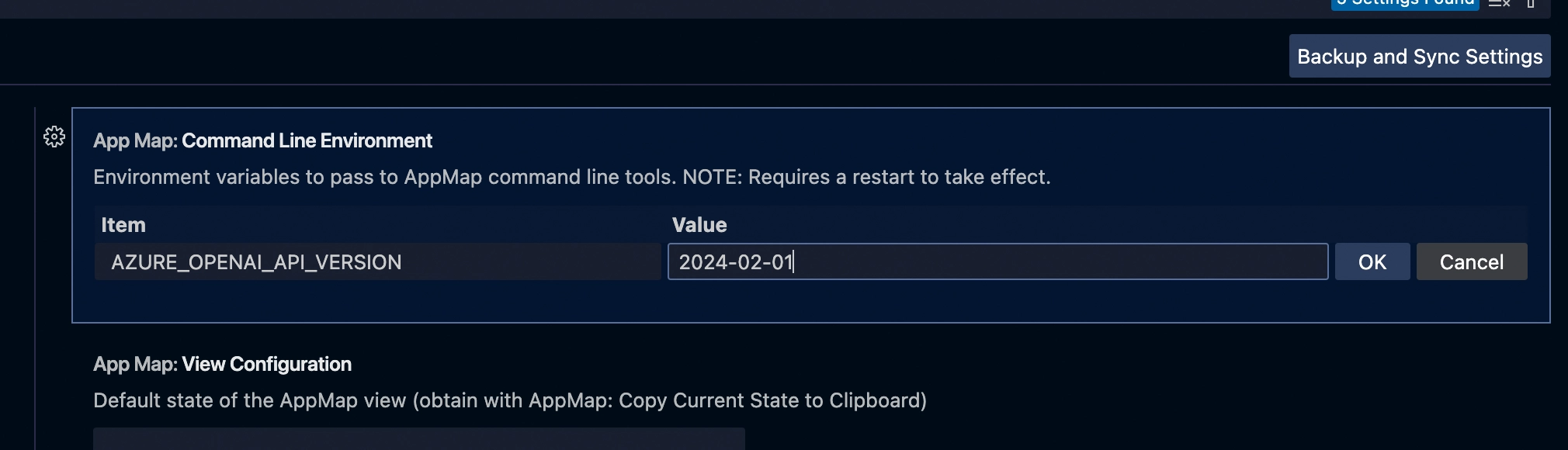
Use Add Item to define the relevant environment variables according to the BYOM documentation.

Reload your VS Code for the changes to take effect.
NOTE: Please follow the instructions below to set
OPENAI_API_KEYorAZURE_OPENAI_API_KEYsecurely.Add a new OpenAI Key
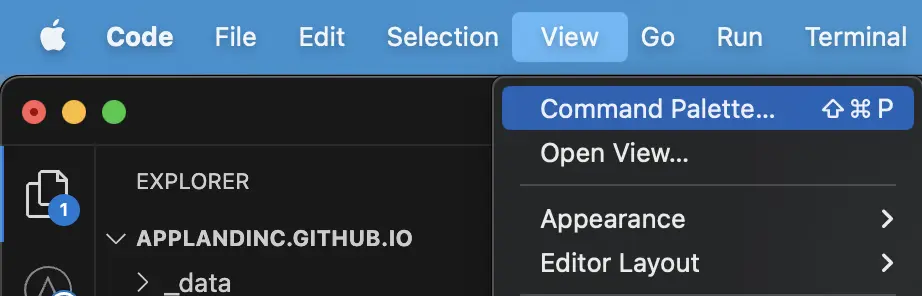
In VS Code, open the Command Palette.
You can use a hotkey to open the VS Code Command Palette
- Mac:
Cmd + Shift + P - Windows/Linux:
Ctrl + Shift + P
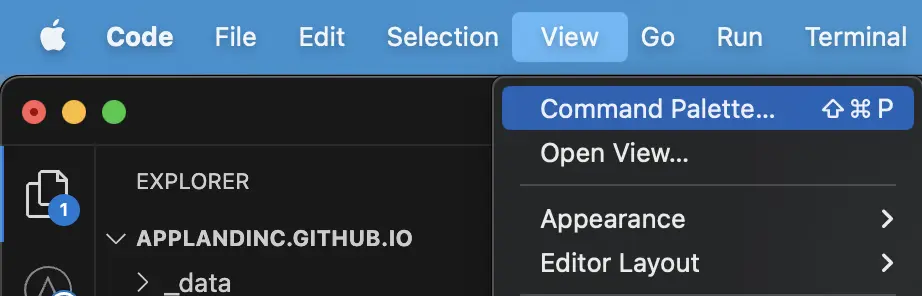
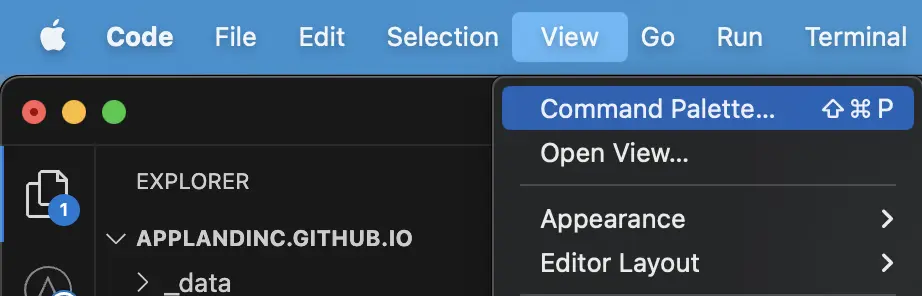
Or you can select
View->Command Palette
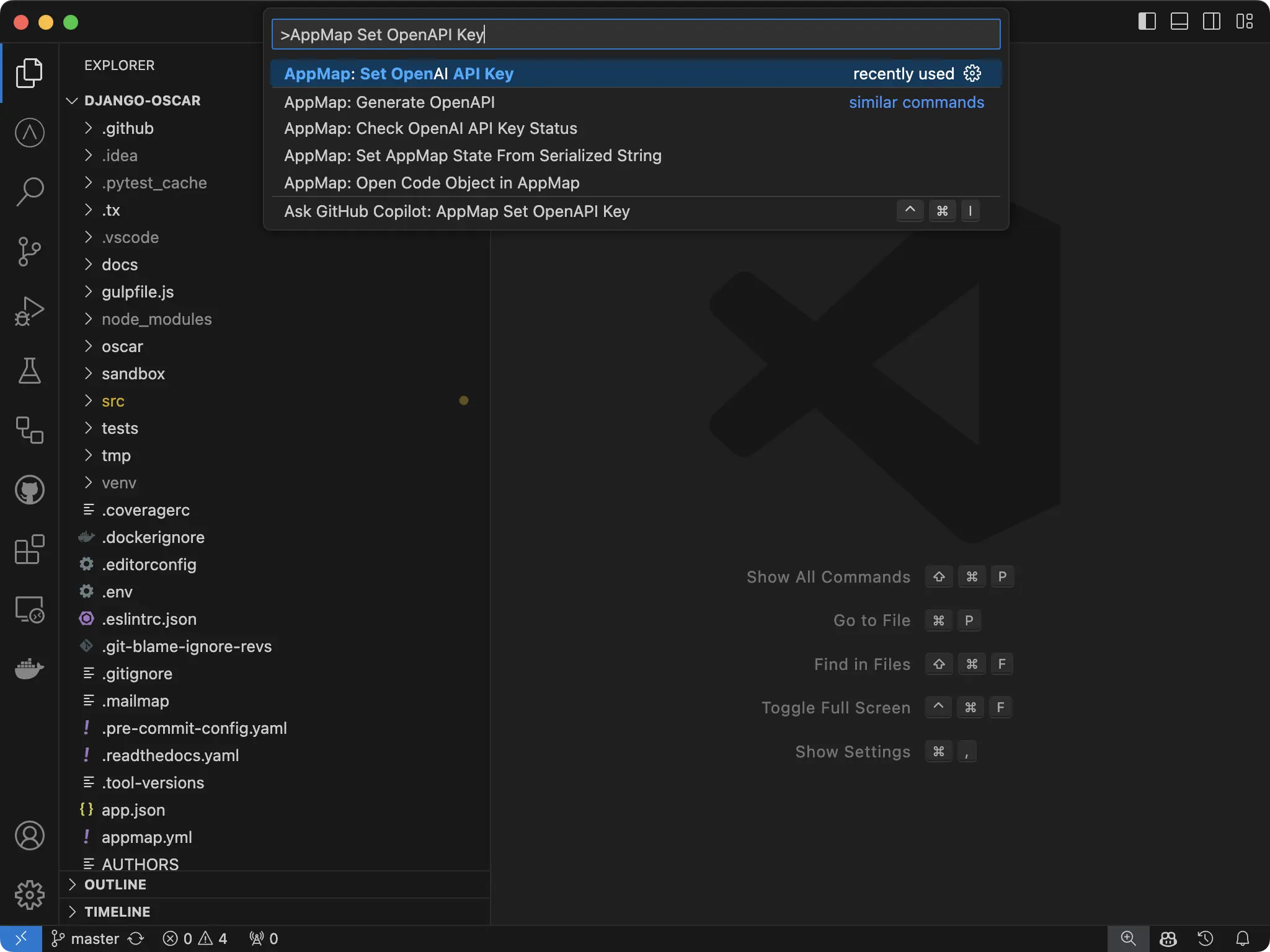
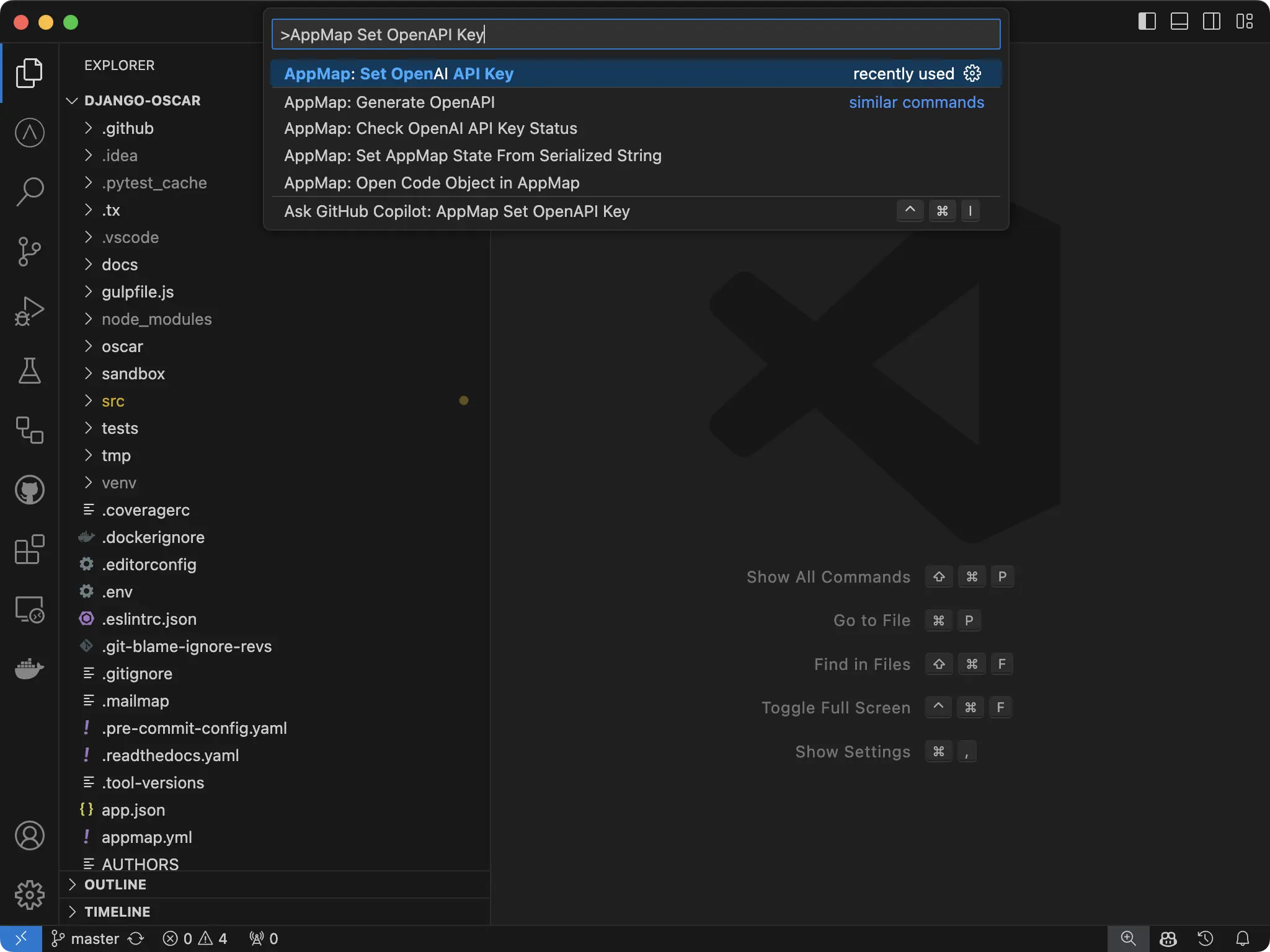
Search for
AppMap Set OpenAPI Key
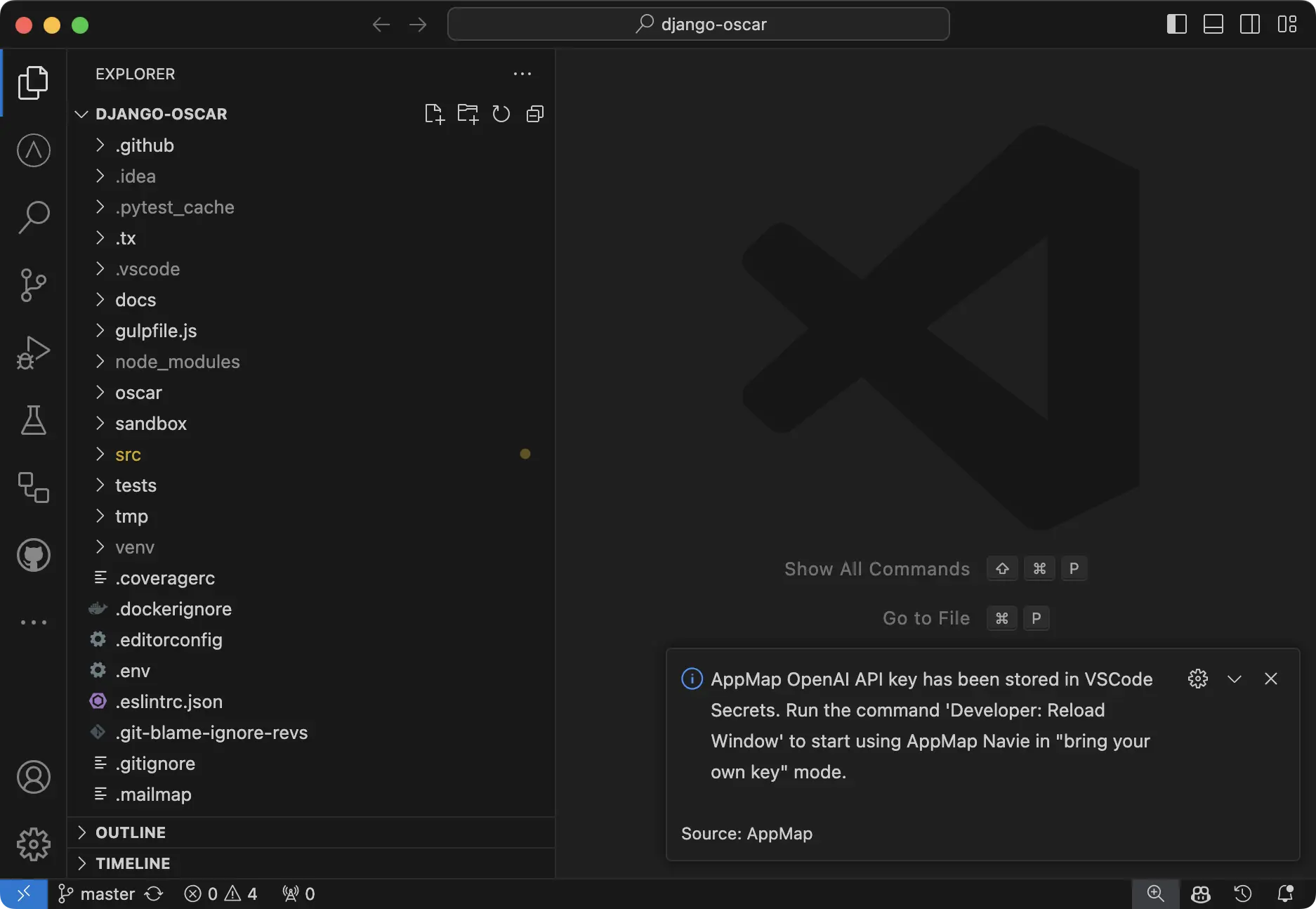
Paste your key into the new field and hit enter.
You’ll get a notification in VS Code that your key is set.
NOTE: You will need to reload your window for the setting to take effect. Use the Command Palette
Developer: Reload Window
Delete a configured OpenAI Key
To delete your key, simply open the Command Palette
You can use a hotkey to open
- Mac:
Cmd + Shift + P - Windows/Linux:
Ctrl + Shift + P
Or you can select
View->Command Palette
Search for
AppMap Set OpenAPI Key
And simply hit enter with the field blank. VS Code will notify you that the key has been unset.
NOTE: You will need to reload your window for the setting to take effect. Use the Command Palette
Developer: Reload Window
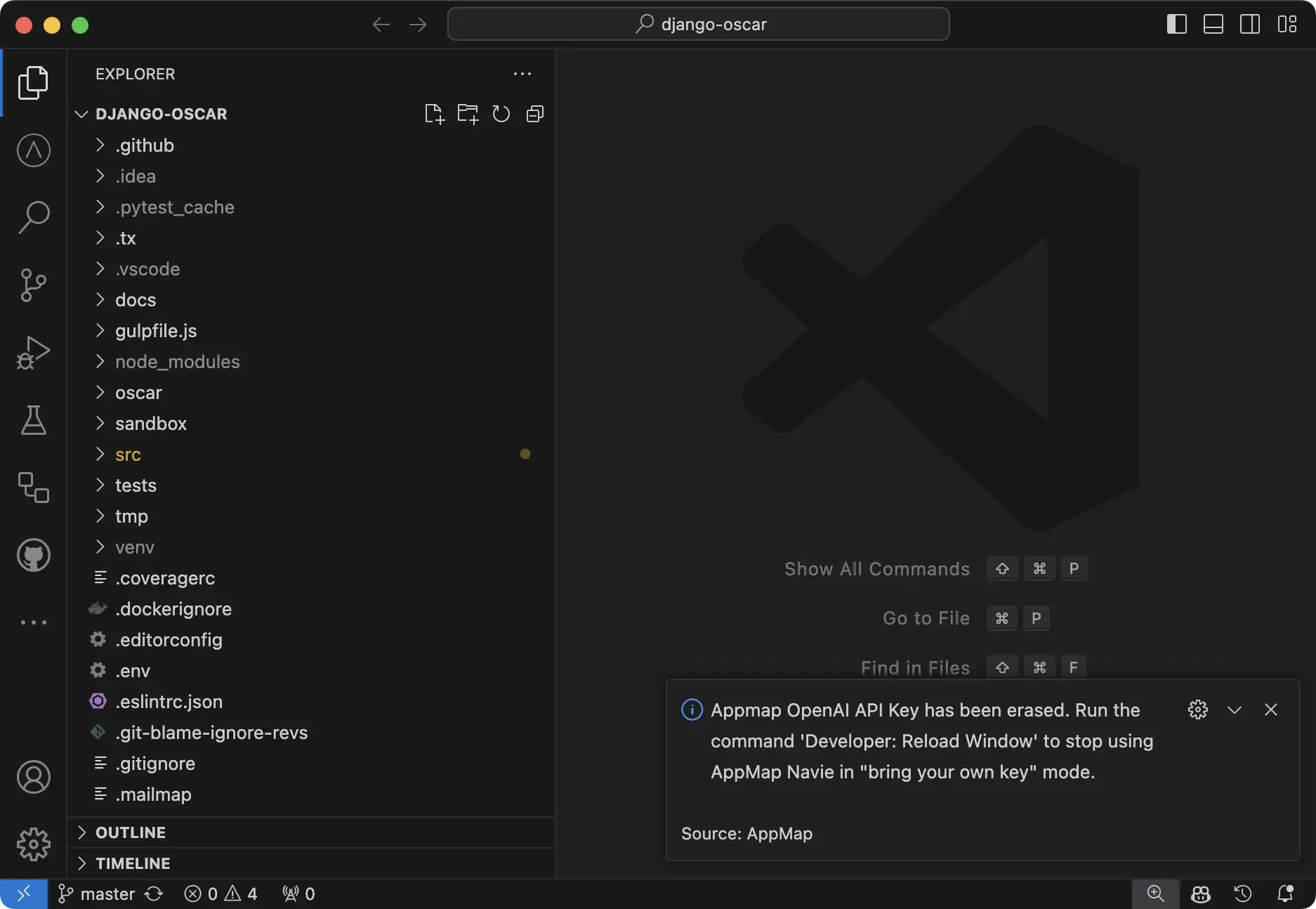
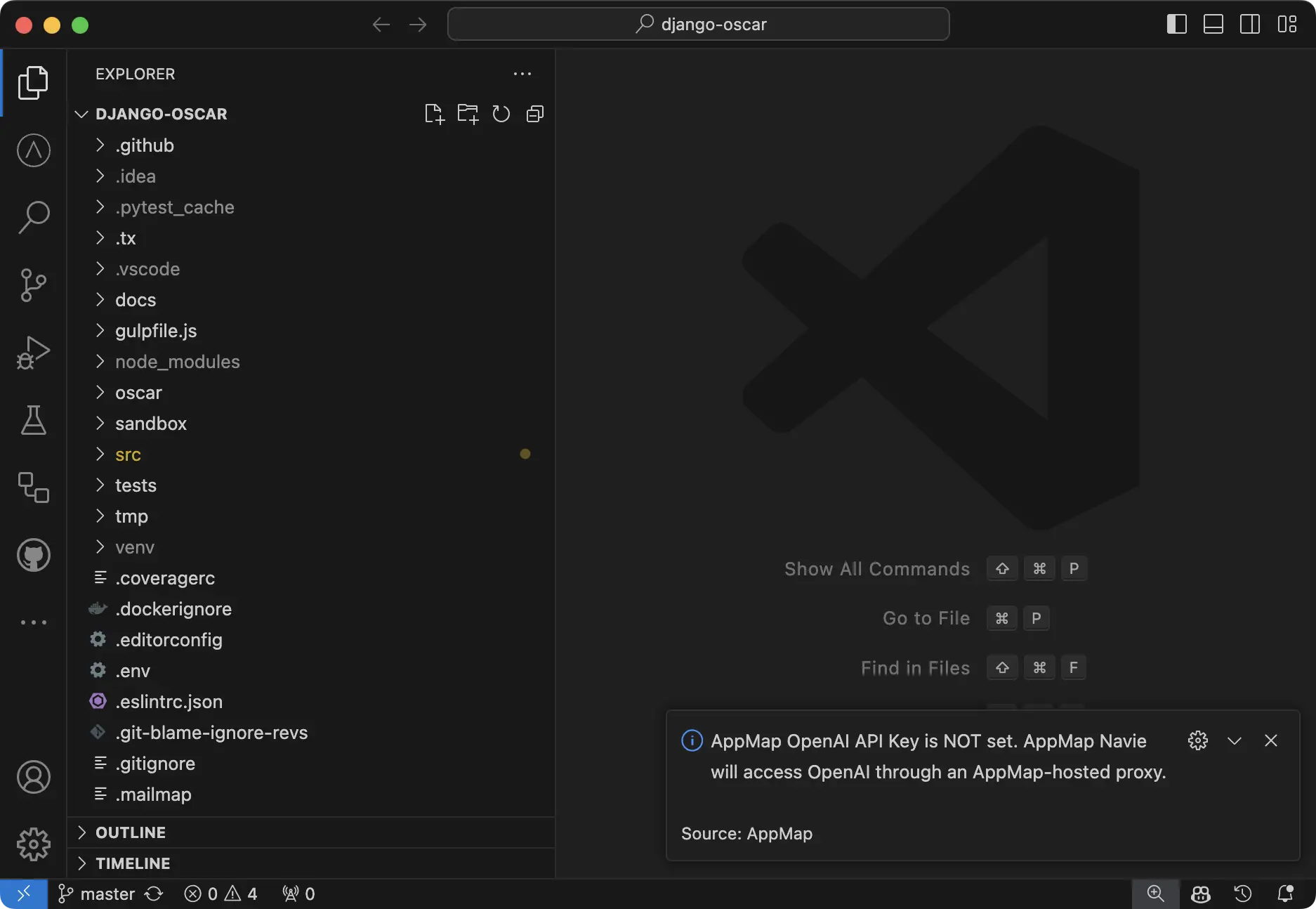
Check the status of your OpenAI key
To check if you are using the AppMap hosted proxy or your own API Key open the Command Palette.
You can use a hotkey to open
- Mac:
Cmd + Shift + P - Windows/Linux:
Ctrl + Shift + P
Or you can select
View->Command Palette
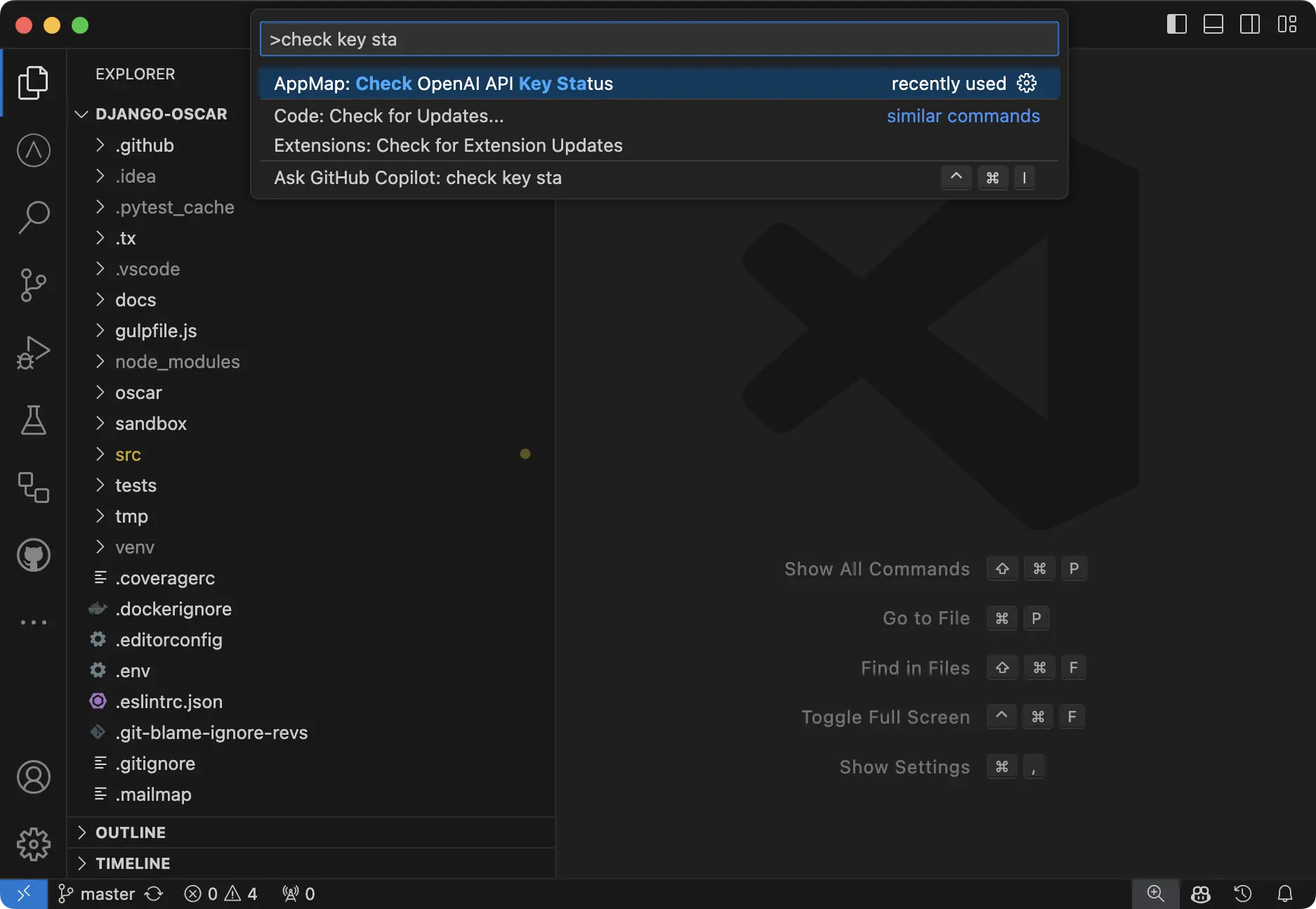
Search for
Check Key Status
Select
Check OpenAI API Key StatusThe code editor will respond a notifiction in the bottom corner with your latest status.

How is my API key saved securely?
For secure storage of API key secrets within AppMap, we use the default VS Code secret storage which leverages Electron’s safeStorage API to ensure the confidentiality of sensitive information. Upon encryption, secrets are stored within the user data directory in a SQLite database, alongside other VS Code state information. This encryption process involves generating a unique encryption key, which, on macOS, is securely stored within
Keychain Accessunder “Code Safe Storage” or “Code - Insiders Safe Storage,” depending on the version. This method provides a robust layer of protection, preventing unauthorized access by other applications or users with full disk access. The safeStorage API, accessible in the main process, supports operations such as checking encryption availability, encrypting and decrypting strings, and selecting storage backends on Linux. This approach ensures that your secrets are securely encrypted and stored, safeguarding them from potential threats while maintaining application integrity.
Thank you for your feedback!
